GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Wiki Article
Boost Your Website's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, site rate is a vital variable that directly influences customer experience and involvement. Tools such as GTmetrix and PageSpeed Insights outfit site owners with useful insights into efficiency metrics and optimization methods. These devices not only expose vital information factors like Time to First Byte and Totally Packed Time but likewise provide customized suggestions for renovation. Comprehending how to efficiently utilize these resources can substantially boost your internet site's efficiency. Nevertheless, recognizing where to begin and exactly how to execute these understandings might posture a challenge that requires further exploration.Understanding Website Speed Metrics
Understanding web site speed metrics is vital for enhancing on-line efficiency and boosting individual experience. These metrics provide important insights into exactly how quickly a web site tons and exactly how efficiently it does under different problems. Trick efficiency indications, such as Time to First Byte (TTFB), Completely Packed Time, and First Contentful Paint (FCP), help in examining the responsiveness of a web site.TTFB determines the time taken for the browser to obtain the initial byte of data from the server, indicating server responsiveness. Totally Crammed Time represents the total time considered all aspects on the web page to load, reflecting the overall individual experience. FCP symbolizes the time it considers the very first piece of material to show up on the screen, which is crucial for individuals in terms of regarded speed.
Other metrics, such as Rate Index and Total Blocking Time, also play significant roles in recognizing the performance landscape (gtmetrix pagespeed). By assessing these metrics, website proprietors can identify traffic jams, enhance resources, and make informed decisions that boost both rate and individual complete satisfaction. Ultimately, a well-optimized internet site not just improves user retention yet likewise positively influences search engine positions
Setting Up GTmetrix and PageSpeed Insights

To begin with GTmetrix, visit their internet site and produce a complimentary account. Once visited, enter your site URL into the assigned field and pick your testing criteria, such as area and tool type. After launching the examination, GTmetrix will certainly generate an in-depth report that includes performance ratings, filling times, and details suggestions.
For PageSpeed Insights, browse to the Google PageSpeed Insights web page. Just input your site URL and click "Evaluate." The device will examine your site's performance on both mobile and desktop devices, providing ratings along with actionable suggestions for optimization.
Both devices are user-friendly and offer comprehensive evaluations that are crucial for any type of web site proprietor aiming to boost filling times and customer experience. On a regular basis making use of these sources can bring about significant improvements in website performance, ultimately adding to better user contentment and engagement.
Examining Your Efficiency Record
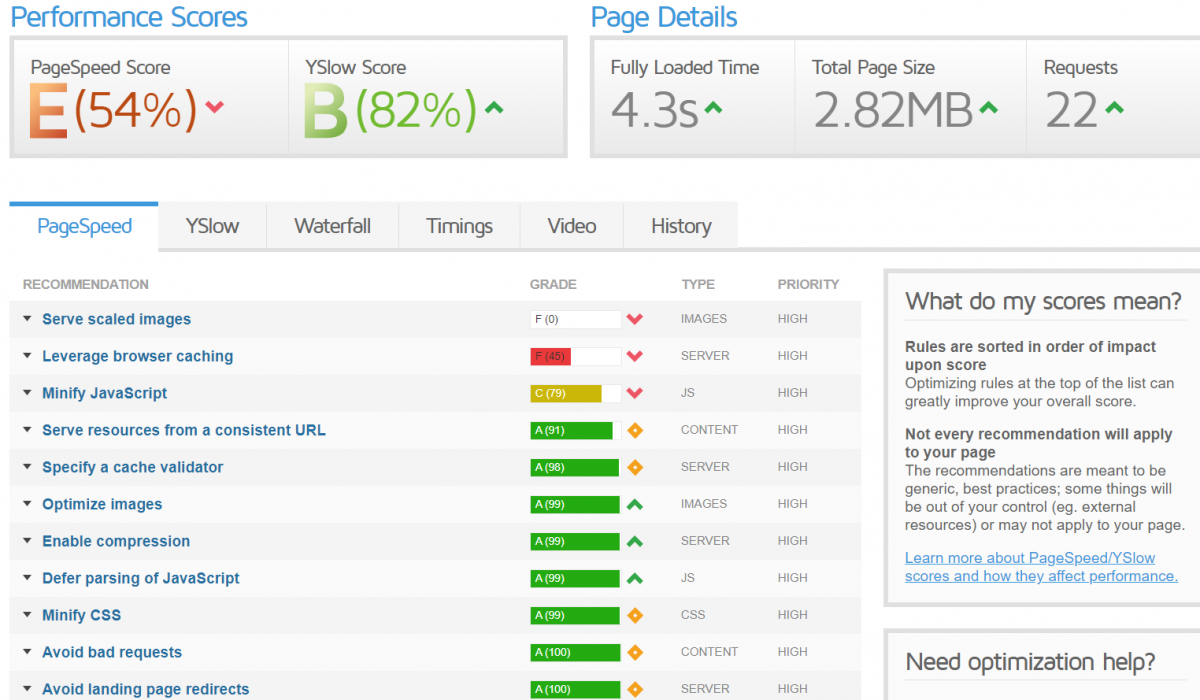
After creating your efficiency record with GTmetrix or PageSpeed Insights, the next action is to extensively assess the outcomes. The efficiency report offers beneficial understandings that can aid you comprehend exactly how your site's rate influences customer experience and internet search engine position.These ratings reflect the total efficiency of your site, with higher worths indicating far better speed and optimization. A slower load time can lead to enhanced bounce prices and reduced user satisfaction.
Further, dig right into the waterfall graph, which damages down the loading sequence of your internet site's aspects. This visualization enables you to recognize which sources are causing delays. Seek possibilities to optimize pictures, manuscripts, and stylesheets that may be impeding efficiency.
Additionally, evaluate the checklist of diagnostics given - gtmetrix pagespeed. These tips pinpoint particular problems, such as unoptimized photos or extreme HTTP demands, that can be addressed to enhance speed. By methodically examining these elements, you can develop a comprehensive understanding of your internet site's performance, preparing for subsequent optimization efforts
Implementing Recommended Improvements
One secret facet of enhancing site rate involves executing the suggested enhancements identified in your performance report. After evaluating your site's efficiency data through devices like Gtmetrix, it is crucial to prioritize actionable referrals that can bring about tangible results.Begin with optimizing photos, as big documents can substantially decrease page load times. Utilize styles such as WebP for better compression without compromising quality. Next off, utilize internet browser caching to store frequently accessed sources, lowering the need for duplicated downloads on subsequent gos to.
Reducing HTTP demands is another vital action; think about integrating CSS and JavaScript files to streamline the packing process. Additionally, evaluate your internet site's web server response times and check out faster holding choices if needed.
Executing a content delivery network (CDN) can further enhance speed by dispersing web content throughout multiple web servers, lowering latency for individuals internationally.
Surveillance and Evaluating On A Regular Basis
Consistent surveillance and screening of web site performance are important for maintaining optimal rate and individual experience - gtmetrix pagespeed. Normal analyses enable web designers to determine possible problems that might click to read more occur as a result of adjustments in content, added features, or exterior elements such as web server performance. Using devices like GTmetrix and Google PageSpeed Insights allows for detailed analysis of various efficiency metrics, including lots times, page dimension, and the number of demandsDeveloping a regular for testing-- such as regular or regular monthly-- makes certain that any type of destruction in speed can be quickly dealt with. Moreover, setting performance criteria helps track improvements gradually, offering beneficial understandings right into the efficiency of carried out adjustments.
In addition to scheduled examinations, it is crucial to check real-time efficiency, specifically during web traffic spikes or after considerable updates. Using automated monitoring tools can notify site administrators to any type of abnormalities, permitting for speedy intervention.
Eventually, a positive approach to monitoring and testing not just boosts website speed but also adds to improved individual satisfaction and retention. By staying ahead of potential problems, businesses can keep a competitive edge in the digital landscape.
Final Thought
In final thought, improving web site rate is essential for improving user experience and minimizing bounce prices. Using devices such as GTmetrix and PageSpeed Insights allows the more identification of performance bottlenecks and supplies actionable recommendations. By systematically examining efficiency records, executing suggested enhancements, and carrying out normal surveillance and screening, web site proprietors can achieve substantial improvements in speed and effectiveness. Ultimately, these approaches add to an extra maximized on the internet existence, fostering individual contentment and involvement.
These ratings show the overall performance of your website, with greater values suggesting far better speed and optimization.Constant surveillance and testing of website efficiency are important for preserving optimal rate and user experience. By methodically analyzing performance reports, applying recommended improvements, and their website carrying out regular surveillance and testing, website owners can attain substantial enhancements in rate and effectiveness.
Report this wiki page